Image SEO: Optimizing Images For Search Engines
We all love Image SEO. SEO is God and more. It is so. SEO is omnipresent, omnipotent, and omniscient. That is, he is EVERYTHING and he is EVERYWHERE. Even in the images on our website.
I eat?
Yes Yes. You can help to position your web/blog/e-commerce with the images.
And it is that many times we overlook it, but it is as important as any other action of SEO on page: SEO for images.
And you will ask yourself: why are images so important for my SEO positioning strategy?
- Google image results account for 22% of the total share of searches.
- Images appear for almost 30% of all searches.
- Conversions drop by an average of 4.42% for each additional second of load time (0-5s) [ WHAAAATTT ] and the big culprit is slow loading images.
- 62% of young consumers ( like me, who’s young and beautiful and wrinkle-free, hehehe ) want more visual results ( if they don’t read anymore… ) and Google has already hinted that it will improve, in the future. next, visual search.
So unless you want to stop getting organic traffic and conversions to your website, it’s time you paid due attention to SEO for images.
Many people search for images with keywords and then go to the web of the image they found. We want you to find our images and come to our website! You do not?
In addition, in Google’s universal search, at the beginning of any search a few images appear without having to click on the images tab! Wouldn’t you like the images on your website to appear in the top positions so that more people would enter your page through them?
You may. Improving your SEO for images and making them rank better in the search engine.
Don’t know how to do it? Here are 14 TOP tips to do SEO for images and optimize the positioning of your website.
Contents
By the time you’ve finished reading this post, you’ll have the tools you need to increase page speed, boost rankings, and get more traffic and conversions to your website thanks to image search results.
Long live the SEO of images !
What Is Image SEO?
Image SEO ( or image SEO for english) is the practice of optimizing image size, dimensions, filenames, subheadings, markup, and alt text to ensure that images load quickly and are easier to find on search engines.
Image optimization is generally encompassed within SEO On Page.
Why is Image SEO Important?
Image optimization ( image SEO, my friend ) offers numerous benefits for SEO:
- Improve page speed ( since we reduce file size ).
- Boost organic rankings ( since we improve the page speed of the web ).
- Increase conversions ( slow pages lose visitors and customers, you know ).
- Add quality to your content ( complementing text with images ).
- Create a better user experience (UX) for everyone, even the visually impaired.
14 Tips To Do SEO For Images And Optimize The Positioning Of Your Website
Basically, to improve SEO on your images and make your organic rankings take off like a rocket, you need to keep all of this in mind:
Create a Good User Experience First
I won’t get tired of repeating it: what is good for the user ( aka yourself ) is good for Google.
And it is that Google itself says: “Create pages designed mainly for users, not for search engines.”
Repeat after me: people before algorithms.
When we talk about images ( which is why you’re in an SEO post for images, right? ), keep in mind the following UX principles:
- Enrich the content and offer the right context: Make sure that the images are relevant and that they contribute to a better understanding of the content. Do not put arbitrary images just because. That we know each other
- Optimize placements – Whenever possible, place images near relevant text, and leave the most important image near the top of the page if it doesn’t make sense.
- Provide high-quality information – According to Google, good content is just as important as good images; basically because it provides context and makes search results more “actionable”. If your content is not exhaustive and informative (hello poor content), forget about positioning your images.
- Do not insert important text on images: at least for titles/subheadings and important text elements. Why? Well, because Google cannot easily read the text designed on a graphic (such as the cover image that we have in this post). Yeah, Google is not infallible, baby. Better to keep important elements (and keywords) in HTML.
- Includes images frequently: How many? Well, as many as necessary. This will make users spend more time on your page, which will increase SEO.
- Define a good URL structure for your images – Google takes advantage of the URL path and file names to interpret your images, so these URLs should have a logical organizational structure.
Maximize Image Quality
Have you seen any pixelated images in Google search results? I doubt it.
And it is that Google does not like low quality images (blurred or pixelated), that is why it does not include them in the results.
From Google: “ High-quality photos are more engaging for users than blurry and unclear images. In addition, in the results thumbnail, if the images are clear they also attract more users, thus increasing the probability of receiving traffic from these users. ”
In the name of Google and user experience ( and myself! ), make sure your images aren’t blurry or pixelated. What to do SEO for images with poop photos, you can’t, my friend.
Give your Images a Relevant Name
Let’s start at the beginning of SEO for images: the most essential, the crux of everything that we are going to explain below. The image file name has to represent the content of the image. Names like “ image24 ”, “ caption2 ” or “Screenshot 2024-05-12 at 11.25.36” are not valid. No sir.
The name that you should give your images has to be descriptive (explain what the image is about) and concise – it is not necessary to put “empty words” like del, y, el.. – and it must contain the main keyword of the content from the image. And remember, use hyphens to separate words.
Keep in mind that the filename is an indicator of the content of the image, so that Google will first-hand know how to associate your image with a category. The more specific the name, the more chances we have that Google will understand our content and can display the image in a better position.
EXAMPLE – In the image below, the title would be “ pig-playing-water-duck ”.

Make Sure to Write the ALternative Text (alt)
Although they are constantly improving and implementing techniques to do so, Google is incapable of interpreting the information offered by web images – that is, it does not know how to read them. That is why it is so important that we use the ALT attribute ( alternative text ) so that search engines know what we are talking about. That is, the text that describes the images.
The ALT tag is the text that search engines use to know what an image displays. Also, it is the text that is displayed in case the browser can’t see the image – so, if you can’t see the image, you can at least read the ALT text, to know what it’s about.
And also the text that screen readers will read aloud for people with some kind of vision problem.
In the ALT attribute we must write a concise description of the image with the keywords with which you want to position yourself. As Google tells us: “Focus on creating content that is useful and information-rich, uses keywords appropriately, and matches the content on the page. Do not include excessive keywords in the “alt” attributes, as it causes a bad user experience and can lead to your site being considered spam.”
EXAMPLE – “ Little pig plays with a yellow rubber duck in a puddle of water. ”
Fill in the TITLE tag
Every image must have a title that introduces it. The text in the TITLE tag is what will be displayed when you hover over the photo. It must be descriptive and contain the keyword with which you want to position yourself.
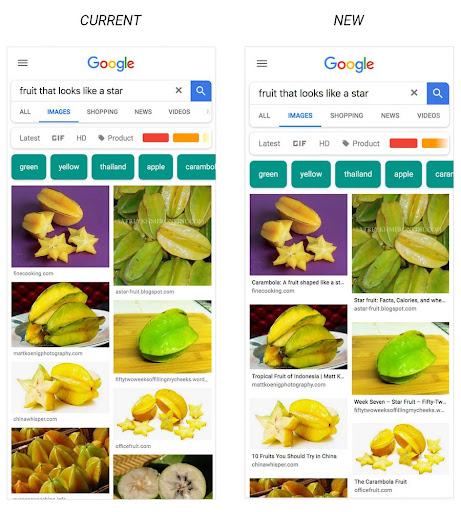
Also, in image search results, this title will appear below the image, so users better understand the context of the image and decide whether or not to click on it.
EXAMPLE – “ Pig playing with a rubber duck.

Add a Description to your Images
To improve the positioning of an image, you must add a description of it, well done, summarized and that contains the keywords that interest us. This description has to be more literal and longer than the ALT attribute.
Whenever you can, Add a Caption to the Image
Although there is not a strong correlation between writing image captions and increased SEO rankings, it is essential that you add captions to your images to help your readers quickly understand what your website is about.
Think about the following: a reader who enters your website through an image that has appeared on Google when searching for a term, will want to check, in a matter of seconds, if the website they have entered is going to give them what you search. The first thing this reader will do is check if the image you have clicked on is on the web and it will look at the text around it to see if it has found what you were looking for.
A good caption can tell the reader “ Stop! My article deals with this topic, as you can see in the image you clicked on, so keep reading and don’t go away, I don’t want you to increase my bounce rate ”.
Surround the Image with related and Quality Content
It is one of the most relevant factors in terms of improving the SEO of your website. You must surround your images with content that adds value, is quality and is related to the images. That is, the theme of the image must match the text that surrounds it. AI image generator tools such as Adobe can help you create relevant images from text.
This text should contain keywords, bold phrases or titles and headings, as they will increase the relevance of the image. Remember that legends are also very important!
Use jpg, png or GIF formats
The best formats to do SEO for images are the most typical: .jpg, .png. and .gif, so feel free to use them. Do not upload images with strange formats such as.bmp or.tiff because you will not be doing Google or your positioning any favors.
JPG – ideal for images with details and many colors, although it is a compression format that loses quality to reduce the size. However, its quality is more than enough for websites.
PNG – ideal for flat images or images with large white spaces – such as screenshots, logos, etc -. It has higher quality than.jpg.
GIF – we will only use it for animated images.
Watch the Size of the Images – the less weight, the better
The loading speed of a website is a very important factor in the positioning that Google will give you since the great search engine does not like slow websites at all – neither he nor anyone else! -. Among other factors, heavy images are responsible for making a website load slower, which is why you should reduce your images as much as possible without losing quality.
Although WordPress and other CMS will resize the image once uploaded, do not do it. Get in the habit of reducing your image to the exact measurements you need before uploading it to your blog/website/ecommerce, because when you simply insert an image and change its height and weight in the CMS to make it smaller, the browser downloads the image first. large size – the one that you have uploaded – to later show it in the reduced size that you have specified.
And, always always always, compress images before uploading them.
The ideal size that web images should have would be 70kb-100kb ( or less ) although we know that it is very difficult to achieve it. Simply try to reduce the size of your image as much as possible, always taking care of its quality.
Add Structured Data
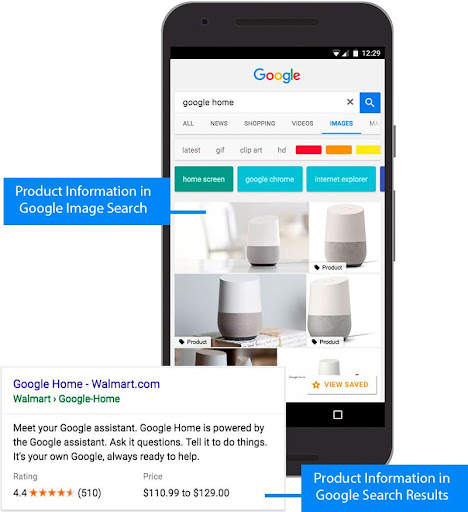
Why? Because Google Images can display your images as rich snippets and include a featured badge.
In this way, you are providing users with essential information about your page, and this page receives visits from a more suitable audience segment. Google Images supports structured data of the following types:
- Product
- Video
- Recipe
Of course, you have to follow the general structured data guidelines, as well as the specific guidelines for your type of structured data ( product, video, recipe ). Otherwise, they may not be included when a rich result is displayed on Google Images.

Send search engines a sitemap for images
All the images that appear on your website have to be in the search engine’s index so that they can appear in the search, that is why, if the search engine does not find your image files, it is impossible for it to register them.
You should create an image-specific sitemap as this will help search engines find and index your images. This file includes the URL of each of the images that appear on your website, the title, the license and the caption.
If you don’t know what we are talking about, don’t worry. The SEO by Yoast Optimization Plugin already includes the images within the XML Sitemaps function without you having to do anything.
Be tidy
Get in the habit of sorting your images and keeping them all in the same folder on the server, called /images/. This small detail makes the Google robot (GoogleBot) work faster.
Do Link Building with images
The more links point to the image of your website, the more relevance and popularity it will receive, so that it will position itself better. Just as you try to get quality links when you carry out a Link Building strategy, do the same but with image platforms like Pinterest or Flickr, to get inbound links to your website through photos.
Conclusion
While stock images, vectors, and illustrations have ruled the day in recent years, it will be interesting to see how image search and SEO will change with the rise of AI-fueled image creation.
And here is my post on SEO for images, with 14 tips to optimize the positioning of your web/blog/e-commerce thanks to images.
What do you think? Did you already follow all the SEO tips for images or have you learned something new? Comment below and tell me your impressions.
And if you liked the blog, why don’t you share it with your friends and colleagues ? Let everyone find out how to improve SEO on images!